Where do I start?
Image is a WordPress block used for inserting images on a page. Demonstrations and how to use the block can be found at their website.
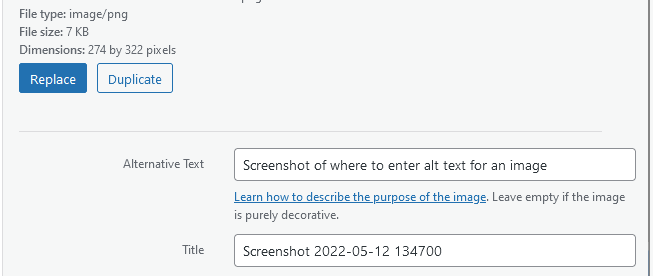
Alt text for image is important as it is read by screen readers and search engines and can also been seen if one hovers their cursor over an image. Please ensure that all images have alt text. Best practice is to add the alt text in the Alternative Text box when you upload the image to the media library:

Avoid accidentally using images illegally by following responsible guidelines, by checking the image’s original source and only using images found on reputable sites. Google Image Search is not an appropriate source, and even free photos come with some usage requirements. It is also important to fully grasp under what conditions a free or purchased stock image is provided.
A few online resources that provide free, high-quality stock photos are listed below. You can also contact the UTIA Marketing and Communications team anytime you have a question about image rights, best practices, or if you need help sourcing or producing images for your area.
Writing Alt Text
Having issues writing alt text? Check out this guide from WebAIM on how to write alt text.
Accessibility Tips
- You can utilize the Ally for Website reports to identify images that do not have alt text. The wording on the report to look for is “The HTML content contains images without a description”.
- Alt Text for images – use a meaningful and descriptive alt text for all graphics and images. Also, do not use the file name of an image as the alt text, as it is not descriptive enough. The alt text is read by screen readers and search engines and can also been seen if one hovers their cursor over an image.
- If an image has both alt text and a caption, please ensure that the alt text and caption have different verbiage for them.
- Departments are encouraged not to use text in graphics. Screen readers are unable to read text in images. If you must have text in graphics, the text in its entirety must be pulled out from the image and onto the webpage for the screen readers.
- Please do not use orange text or backgrounds in graphics.
Disclaimer
As a public university it is crucial to ensure our information is accessible to everyone that visits our websites. To assist content owners in this effort, UTIA has created certain boundaries within the UTIA WordPress environment. These boundaries are designed to help content owners from inadvertently violating established accessibility standards. Therefore, instructions at external websites may show features that we have disabled.