Accordion Block is a Kadence block that allows a way to add a large amount of content to your page in a condensed way. Additional Instructions and demonstrations can be found at their website.
Please note that content in accordions are not searchable. The only exception is the accordion pane titles and the accordion pane that is currently open.
1 – Where Do I Start?
Click on Accordion in Kadence Blocks.

2 – Select the Accordion Style
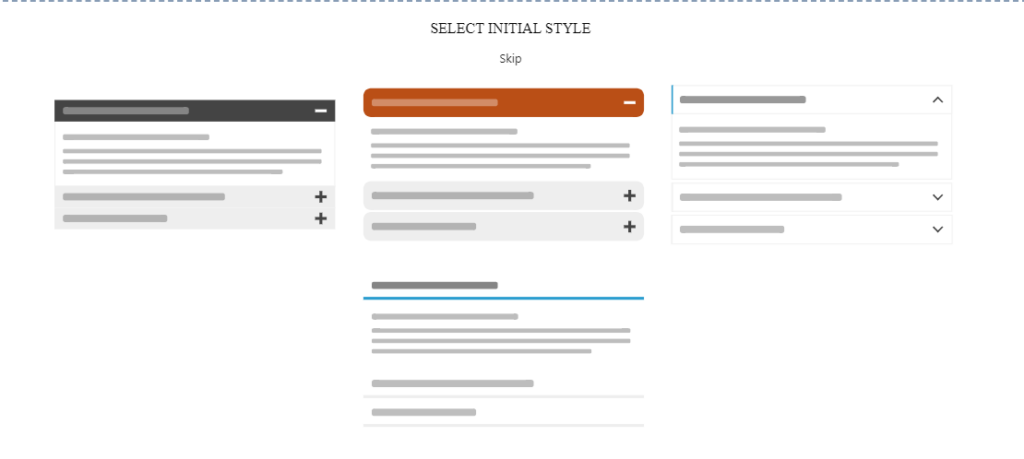
Select the Accordion style from the options. As of 1/26/2024, Kadence has made the orange in the orange accordion option a darker orange, which with white text, is now accessible. The orange accordion option can now be used.

3 – Select Options for the Accordion Style
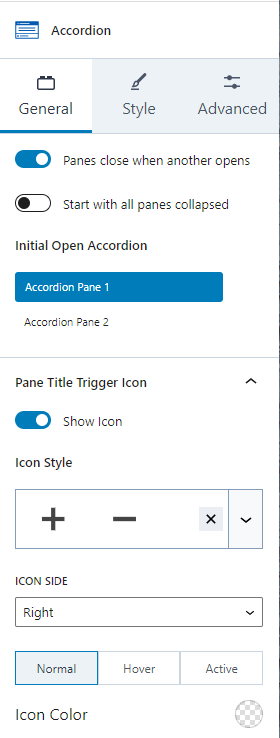
Select Accordion style options in the right sidebar.
NOTE: As of 3/10/2023 – Kadence Blocks changed the format of the right sidebar options for their blocks. All styling features are under Style and any padding that is needed is under Advanced.

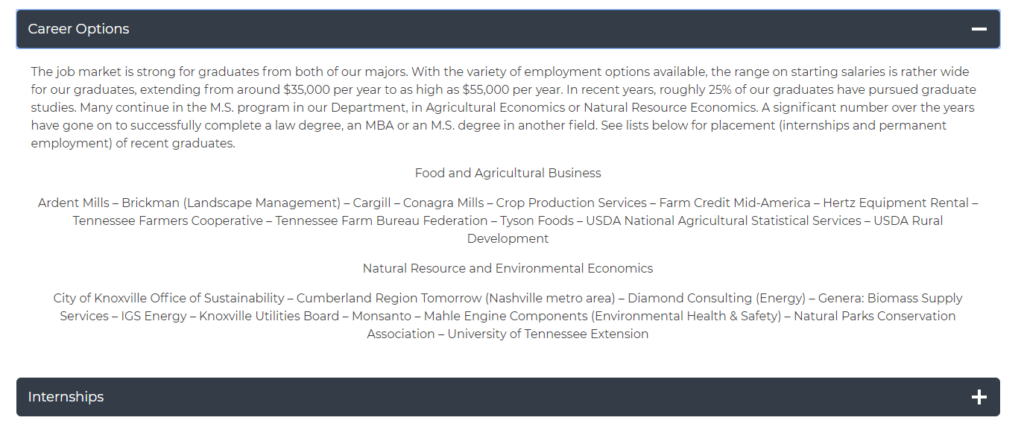
4 – Finished Product

Accessibility Tips
- Ensure that all fonts used in this block is at least 16px for accessibility purposes.
Disclaimer
As a public university it is crucial to ensure our information is accessible to everyone that visits our websites. To assist content owners in this effort, UTIA has created certain boundaries within the UTIA WordPress environment. These boundaries are designed to help content owners from inadvertently violating established accessibility standards. Therefore, instructions at external websites may show features that we have disabled.