Icon Block is a Kadence block. that lets you choose icons to add to your page. Additional Instructions and demonstrations can be found at their website.
1 – Where Do I Start?
Click on Icon in Kadence Blocks.

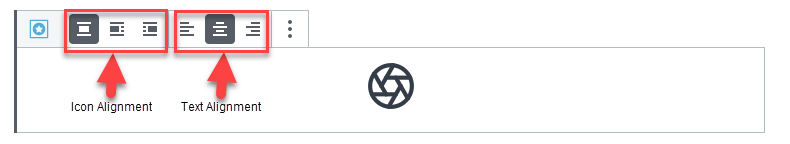
2 – Select Icon Alignment
Set Icon Alignment and Text Alignment.

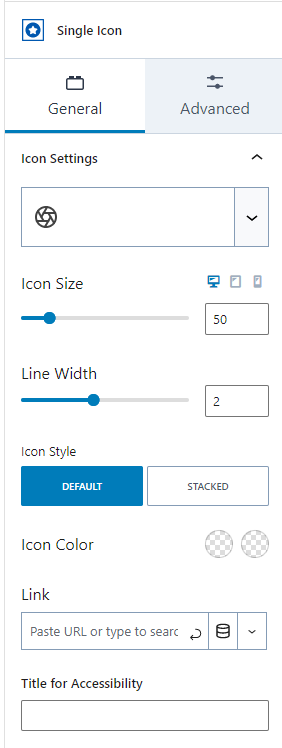
3 – Set Options for Icon
Change icon type and other settings here.
NOTE: On 3/10/2023, the Kadence Block update changed how to style the Icon Block. If margins around the icon need to be added, they are found under the Advanced tab.

4 – Finished Product

Accessibility Tips
- If the icon is decorative, no alt text is needed.
Disclaimer
As a public university it is crucial to ensure our information is accessible to everyone that visits our websites. To assist content owners in this effort, UTIA has created certain boundaries within the UTIA WordPress environment. These boundaries are designed to help content owners from inadvertently violating established accessibility standards. Therefore, instructions at external websites may show features that we have disabled.