The info icon allows departments and units to “tell the story” of their homepage featured image. This is optional and will only show up if the widget is populated.
Where Do I Start?
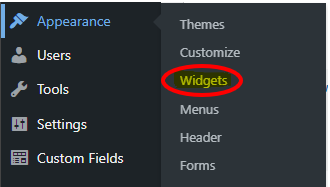
In the left sidebar, hover over Appearance until the other options shows and select Widgets from the options.

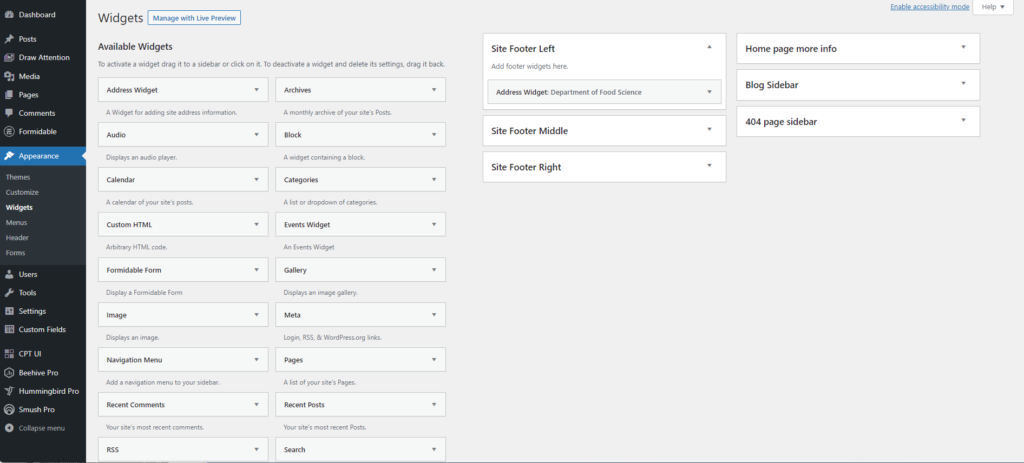
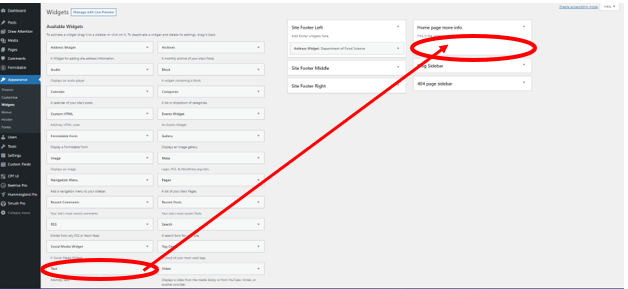
Look for the Home page more info widget and click on the arrow on the right to expand the widget.

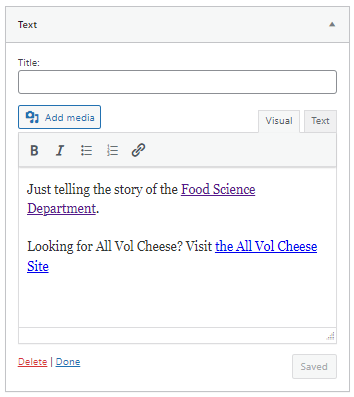
Add what content you want to show when the info icon is clicked, to tell the story of the image.
Should you have questions or issues, please reach out to your ITS contact.

Finished Product
The info icon can be found in lower left hand corner of the featured image.

An example of what the info icon looks like once the icon is clicked on.