On 5/18/2023, UTIA-ITS updated WordPress to Core 6.2 which included improvements to the Navigation Block. Please contact your ITS Contact if you’re still having issues utilizing this block.
1 – Where Do I Start?
The Navigation Block is a WordPress block. Demonstrations and how to use the block can be found at their website. The use of the block is primarily to create a secondary navigation for a group of pages with a common theme within a website and not to replace the main navigation.
2 – Adding Menu to Body of Page
Adding a vertical secondary menu is easiest if you have a row layout of at least two columns. Horizontal secondary menus are best at the top of the page and in full-width. The steps below are for a vertical secondary menu using a row layout.

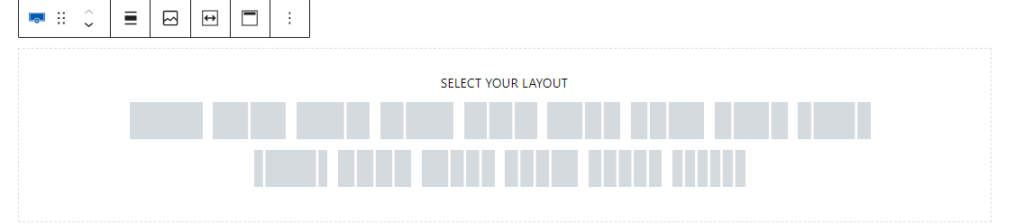
Select your Row Layout for where the secondary navigation menu will go.

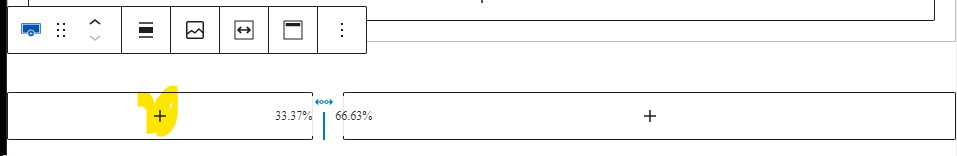
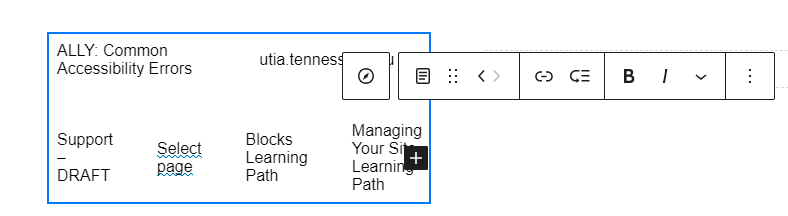
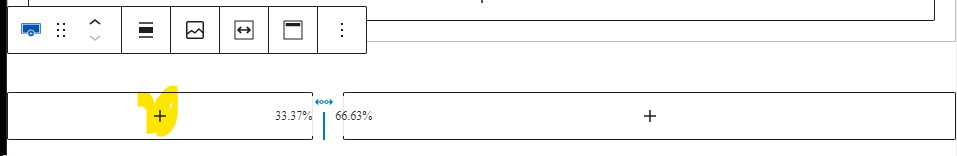
Click on the + to add the navigation block.

Click on Navigation under Theme

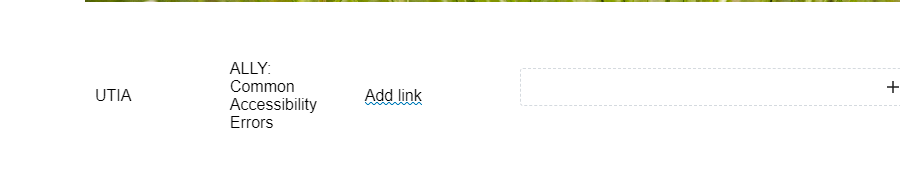
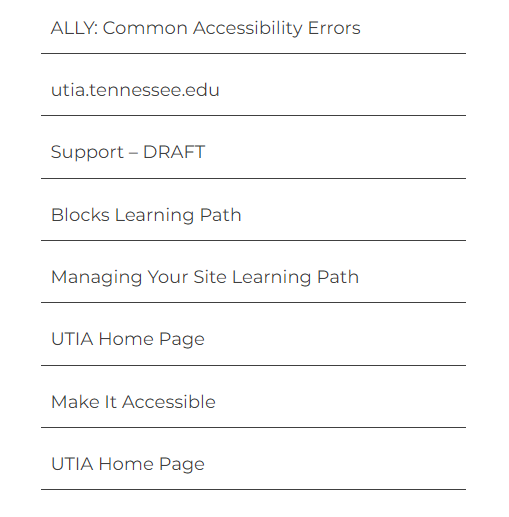
The Navigation Block will auto populate with some links to get you started.


To add new links to the navigation block, click on the plus icon next to the last link.
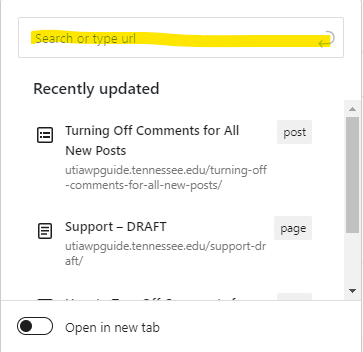
If the page is within the website, start typing in the page name in the search bar until the desired page shows and click on the arrow to add to the menu.
If the page is outside of the current website, type in or copy/paste the desired hyperlink and click on the arrow to add to the menu. The next step will walk through how to change the text for the hyperlink.
If you want the page to open in a new tab, click to toggle the Open in new tab.
Repeat this process until all desired links are in navigation block.
NOTE: The navigation menu will show up horizontally – we will go through how to set it up vertically in a future step.

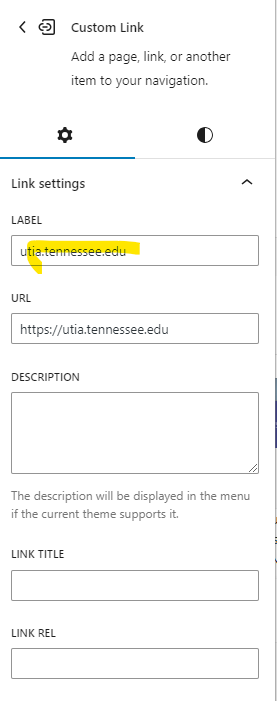
When a link is added, the right sidebar will show the settings for the link. If you’re adding a custom link, you will need to change the Label to the text desired for the link (i.e., instead of utia.tennessee.edu, an option would be UTIA Home Page.


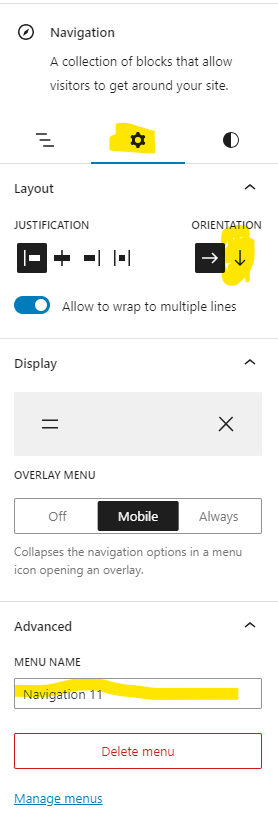
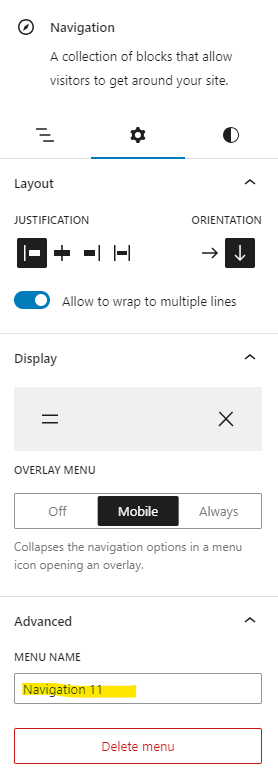
To change a horizontal sidebar secondary navigation to a vertical sidebar secondary navigation, you will want to set the justification and orientation as shown here.
The first step is to click on the Navigation icon.
Then, click on the gear to change the layout and click on the down arrow under Orientation to change the menu to vertical.
Additionally, the name for the menu can be changed under the Advanced section for ease of finding the menu when adding menu to other pages.
4 – Final Product


Once you do the navigation block on a page, please be sure to add the navigation block to all of the other pages within the group of pages for consistency.
5 – Adding Navigation Menu to Other Pages

Find one of the pages that is in the navigation menu on the Pages dashboard and edit the page.
Select your Row Layout for where the secondary navigation menu will go.

Click on the + to add the navigation block.

Click on Navigation under Theme. A menu will populate the area.

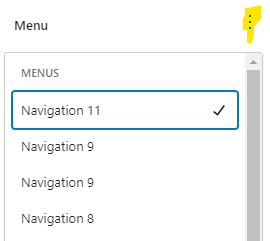
To change the menu, click on the three dots to the right of Menu.
The different menus that has been saved to the site will show up – this is where knowing the name of the menu will help. Find the menu you wish to change to and click on it.
To save, simply save/update the page.

TIP: You can find the name of the navigation menu that you’re working with by going to Advanced option for the Navigation Block – it is located at the very bottom in the right sidebar.
Best Practices for using Navigation Block as a Secondary Navigation
The navigation block is best to use when you have a group of pages on your website with a common theme, i.e. undergraduates, graduates. The following are the best practices in using the secondary navigation block:
- Not mandatory to use
- Keep the verbiage short and sweet – ideally no more than 3 words
- Be consistent with the use of the secondary navigation
- Ensure the secondary navigation block is added to all pages included in the navigation
- If you have a horizontal secondary navigation, it is recommended to use at the top of the page and at full-width.
- Could be used in the place of the accordion and tabs
- Analytics can’t “drill down” into the accordions and tabs
- Use the fewest links as possible for optimal user experience
- Nested secondary navigations are not recommended due to mobile user experience
- If secondary navigation is used, best to not use the tabs or accordions block next to the secondary navigation – it looks like double menus which could be confusing for the user
- Ideally, no duplication of the main navigation in secondary navigation
- Secondary navigation is not meant to replace the main navigation
- Secondary navigations should only link to pages within the same site
- We discourage linking sites outside of tennessee.edu and utk.edu in the secondary navigation
- Double-check the secondary navigation on mobile to ensure that it works
Accessibility Tips
If there are any external links, the external link icon will show up to let visitors know that they are leaving the utk.edu/tennessee.edu domains.
Disclaimer
As a public university it is crucial to ensure our information is accessible to everyone that visits our websites. To assist content owners in this effort, UTIA has created certain boundaries within the UTIA WordPress environment. These boundaries are designed to help content owners from inadvertently violating established accessibility standards. Therefore, instructions at external websites may show features that we have disabled.