Spacer/Divider block is a Kadence block. Additional instructions and demonstrations can be found at their website.
1 – Where Do I Start?
Click on the Spacer/Divider icon in Kadence Blocks.

2 – Choose an Alignment for the Spacer/Divider

3 – Set Options for the Spacer or Divider
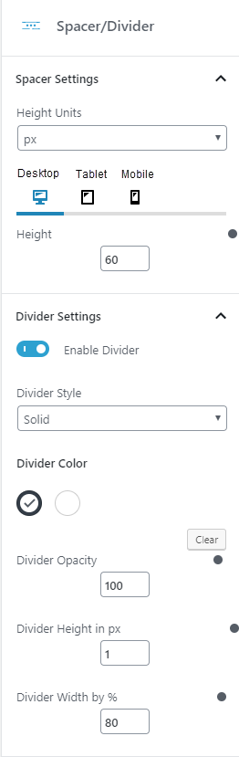
Using the options in right sidebar, set the block.
*** NOTE: If just using the spacer, ensure that Enable Divider slider is off.

Disclaimer
As a public university it is crucial to ensure our information is accessible to everyone that visits our websites. To assist content owners in this effort, UTIA has created certain boundaries within the UTIA WordPress environment. These boundaries are designed to help content owners from inadvertently violating established accessibility standards. Therefore, instructions at external websites may show features that we have disabled.