The use of the Additional CSS Classes provides a way to add styling to blocks in WordPress. The options below look at how to control margins and padding of blocks.
NOTE: The Additional CSS Class(es) is used within the UTIA blocks collection only on the UTIA Button.
Steps to add Additional CSS Class(es)
- Select the block that CSS classes need to be added to
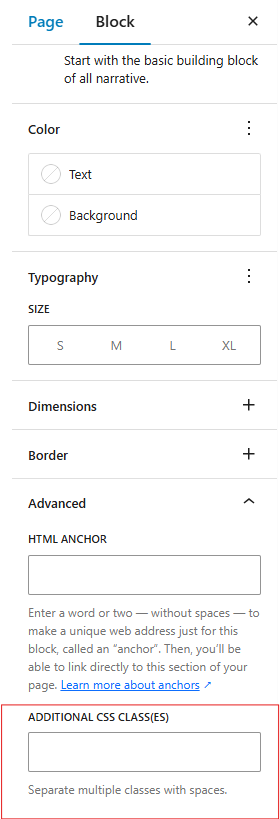
- In the right sidebar of the block settings, expand the Advanced panel
- Enter one or more of the CSS classes below within the “Additional CSS Class(es)” text box
- If using more than one CSS class, separate each class name with a space

Formatting a CSS Class
A CSS class is formatted as (remove the brackets):
{property}{side(s)}-{size}
Properties:
- m – to set margin
- p – to set padding
Sides:
- t – to set margin-top or padding-top
- b – to set margin-bottom or padding-bottom
- s (start) – to set margin-left or padding-left
- e (end) – to set margin-right or padding-right
- x – to set both left and right of margins or padding
- y – to set both top and bottom of margins or padding
Size:
The default size of the spacer is 16 pixels.
- 0 – to remove the margin or padding
- 1 – adds spacing of spacer *.25 to margin or padding
- 2 – adds spacing of spacer * .5 to margin or padding
- 3 – adds spacing of 16 pixels
- 4 – adds spacing of spacer * 1.5 to margin or padding
- 5 – adds spacing of spacer * 3 to margin or padding
Example:
To add 0.5 padding to the left of the UTIA Button block, the CSS class would be written as ps-2.