
1 – Where Do I Start?
Click on UTIA Card in UTIA Custom Blocks. An example card with default text will be placed on the web page.

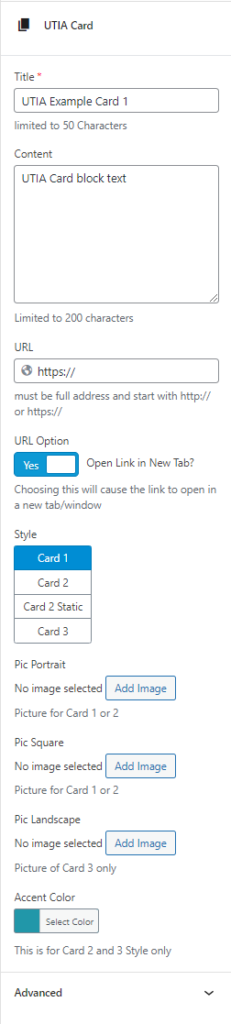
2 – Set Options for UTIA Card
Be sure to replace the default text in the Title and Content fields

3 – Finished Products




Accessibility Tips
You can utilize the Ally for Website reports to identify images that do not have alt text. The wording on the report to look for is “The HTML content contains images without a description”.
When choosing the image, you will most likely be asked to crop the image. When that happens, you need to re-enter the alt text for the image.
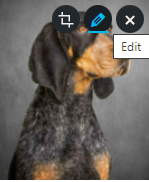
1 – Hover over the image in card and select the Edit button:
The edit button is highlighted in blue below:

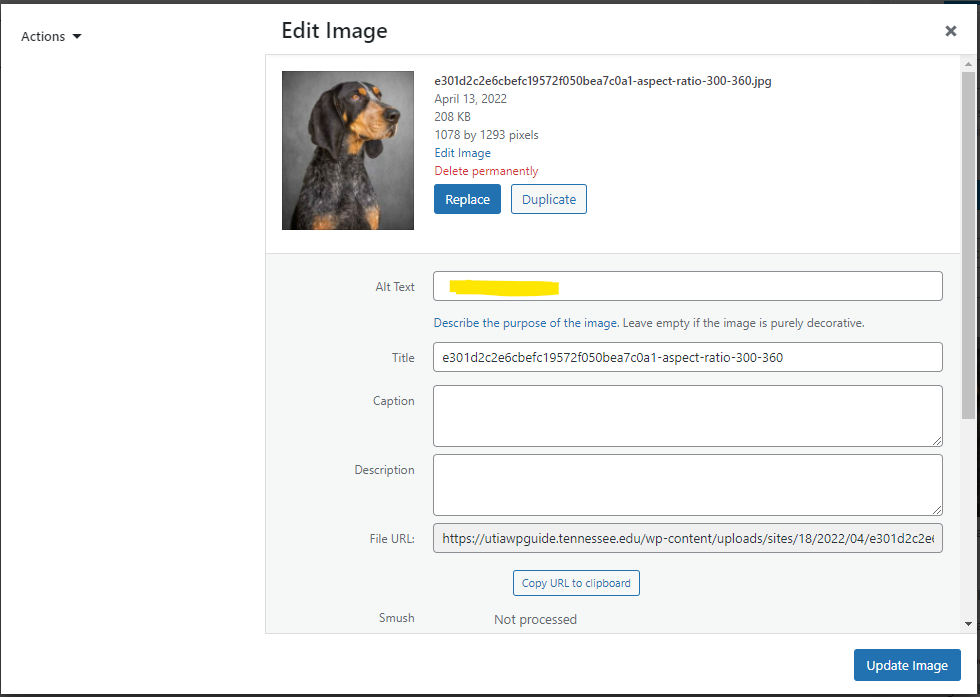
2 – Add alt text:
Add alt text to the window that pops up – in the highlighted area seen in image below: