
1 – Where Do I Start?
Click on the UTIA Lead-In Text icon in UTIA Custom Blocks. The UTIA Lead-In Text with default text will appear on the webpage.

2 – Set Options for UTIA Lead-In Text
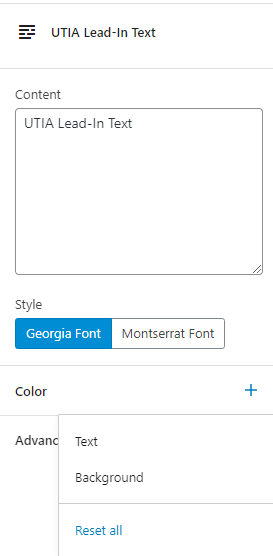
Enter content for block in Content, as well as desired font Style.
As of 2/9/2023, there has been some color options added to this block – the background color and the text of the UTIA Lead-In Text can be changed to white (default background), slate gray (default text) or a slate gray tint. Click on the + to the right of “Color” to make these changes.
To switch between Text and Background under Color, the plus to the right of Color changes to 3 dots, click on the 3 dots to the right of Color and a box will drop down. Click on the selection that is desired.

3 – Finished Product
Accessibility Tips
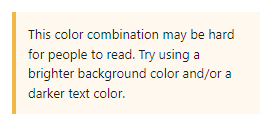
Ensure that there is enough contrast between the background and foreground colors of the UTIA button. In other words, use a white background with gray text or a gray background with white text. WordPress will tell you if there is a contrast issue with the colors chosen, if you see this message, then change the colors of the background and/or text: