
1- Where Do I Start?
Click on the UTIA Read More Callout icon in UTIA Custom Blocks and the UTIA Read More Callout will be placed on your page:

2 – Set Options for UTIA Read More Callout
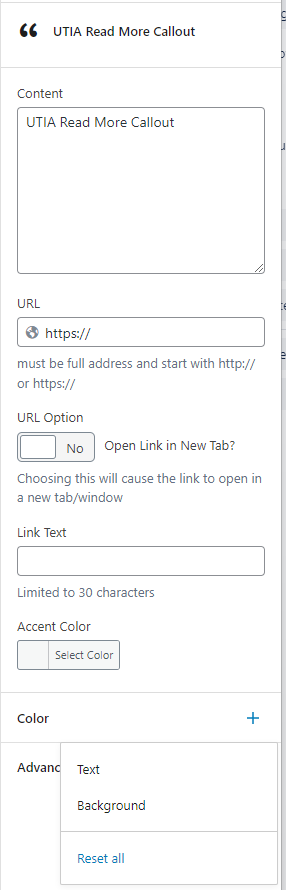
Using the options in the right sidebar, set the options for block. Don’t forget to change out the default text under Content.
As of 2/9/2023, there has been some color options added to this block – the background color and the text of the UTIA Read More Callout block can be changed to white (default background) or slate gray (default text). Click on the + to the right of “Color” to make these changes.
To switch between Text and Background under Color, the plus to the right of Color changes to 3 dots, click on the 3 dots to the right of Color and a box will drop down. Click on the selection that is desired.

NOTE: The Editor will look different if the background color of the UTIA Read More Callout is changed from white to slate gray, as it extends the selected background color across the width of the page. Once the page is published, it will not look this way.

3 – Finished Product
Check out the UTIA website!
Accessibility Tips
Ensure that there is enough contrast between the background and foreground colors of the UTIA Read More Callout. In other words, use a white background with gray text or a gray background with white text. WordPress will tell you if there is a contrast issue with the colors chosen, if you see this message, then change the colors of the background and/or text: