Ally for Websites (Ally) is a tool which identifies accessibility issues such as color contrast, tables without headings, missing alt text for images and more. This tool has been implemented in the UTIA web environment to assist content managers in creating accessible websites for all website visitors.
Ally crawls all UTIA websites once a week on Saturday mornings, creates for each site and page an accessibility score and provides a detailed report covering both document and web page accessibility errors. It is important to note that any changes made to improve accessibility on a site will not immediately be reflected in the report. The next crawl will show the updated score. This article from Ally talks about how to utilize the Ally for Websites report.
Viewing an Error in Ally for Websites
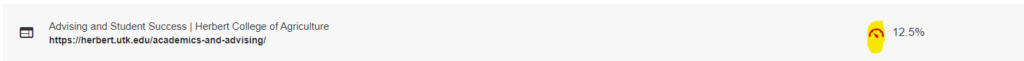
To view an error in Ally, click on the gauge to the right of the page where the error is located, highlighted in yellow in screenshot below:

Click on the up/down arrows to scroll through the page and view the error(s) on the web page:

The error(s) will be highlighted in red:

Common Errors in Ally for Websites
Below are common accessibility errors identified in the report created by Ally. Each type of error is hyperlinked to the appropriate page in Ally’s Help Center. Not all HTML errors have guidance in Ally’s Help Center therefore additional help is provided below for those errors.
NOTE: while you will see Document specific errors listed in the report created by Ally, we are not addressing those at this time. Our web team is continuing to work to develop guidance around those errors.
- Alt Text for Images
- Broken Links
- Heading Order
- Links with Missing Text
- Text with Insufficient Contrast
Videos with Captions
The Ally for Websites Report checks for videos with captions. If a YouTube video uses auto-generated captions, it is not considered as having valid captions in Ally for Websites as auto-generated captions are not always 100% accurate. Ally for Websites checks embedded YouTube videos as well as linked YouTube videos.
Suggested fix: Please refer to Make it Accessible on the UTIA WordPress Guide on the WCAG guideline for synchronized captions in videos.
Image Contrast Issues
Image Contrast Issues are typically seen in images that have text in them. There is not enough contrast between the background and foreground colors for the image to pass the color contrast test.
Suggested fix: To check if the colors passes the color contrast test, bookmark for future reference and utilize the WebAIM Color Contrast Checker to check color contrast.
Empty Headings
Empty headings are hard to see once a page/post is published and it takes an accessibility checker to find these. If the site has empty headings, they just need to be removed from the page. Removing empty headings may cause issues with heading order, please double-check your heading structure. View the documentation on the Heading Block.
Suggested fix: Deleting the empty headings from the webpage.
Form Elements Missing a Label
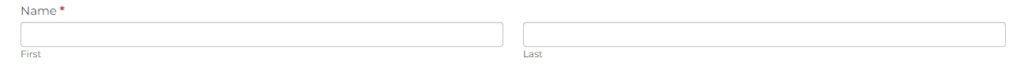
This typically happens when using the Name field in Formidable, which looks like this:

The issue is that the Last Name field doesn’t have a label.
Suggested fix: If this error is on the report, please complete the Web Help Form to have this corrected by an Administrator.
Malformed Lists
This error typically happens when lists are split apart and include content (example: paragraph) between the list items.
Suggested fix: If you are unable to resolve the error, please complete the Web Help Form and a member of the ITS Web Team will reach out with assistance.
Table without Table Headers or Table Headers without Content
These errors occur when a table is not being used appropriately but rather to layout content or when table headers are left blank. Headers makes it easier for those with screen readers to navigate tables on websites. View the documentation on the Table Block.
Suggested fix: If a table is being used to control the layout of content on the page, we recommend using the Row Layout block.
Images with Redundant Description
This typically happens when an image’s alt text and the caption below the image has the same verbiage.
Suggested fix: Either the alt text or the caption of the image needs to be changed to make it different from each other. View the documentation on the Image Block.